About Me

Hi, I'm Blake 👋
I'm a TypeScript developer with over nine years of experience planning, creating, and maintaining various types of apps and websites. My current weapons of choice include React, Next, TypeScript, and Node. I spend my days building enterprise-grade web apps, consumer facing websites, and mobile apps. I kick back on my nights and weekends by honing my skills and working on passion projects.
Currently I'm open to new opportunities in web and application development. Feel free to reach out to me if you have any need for a TypeScript developer who loves to learn and stay on the cutting-edge of the industry.
I know some TypeScript|
I don't want to toot my own horn, but I do know a little something about these:
TypeScript
TypeScript is a statically-typed superset of JavaScript that enables developers to focus more on building sound systems with fewer runtime errors. This upfront investment in the development process is a tradeoff that has a net benefit to the quality of any product. It allows the compiler to catch syntax errors and other common issues allowing the developer to focus on the bespoke problem they are solving.
React
React is one of the myriad front-end JavaScript frameworks, and to be honest they each achieve roughly the same goal. However, the difference in each is how familiar you are with them and the way they allow you to build the UI. In this regard I think React allows you to build interfaces in a way that equates with how they are designed and how we think about them intuitively. The way data flows is predictable and flexible. I love that React uses existing language features instead of inventing magic syntax.
Just because I didn't write a little blurb doesn't mean I don't have experience in something, here are some things I've used in production:
Next.js
GraphQL
TailwindCSS
Material UI
React Query
Redux
Python
Pytest
Docker
Azure
FastAPI
Express
Node.js
React-Native
REST
CSS3
HTML5
Jest
JavaScript
Cypress
Git
My History
I've had an interesting journey to get me to where I am now. Originally I set out to be a graphic designer, then switched to web design in college, and then eventually realized web development was my true passion. While growing up, I was always interested in computers and took as much time as I could to teach myself programming and design. I've learned I have a passion to create and problem solve; web development is a perfect culmination of these two things.
My career so far has taken me from startup to agency. Using a myriad of different technologies, frameworks, and methodologies I've built everything from web applications to marketing websites, hybrid and native applications, and then back again. Currently I find myself working on web and native applications using React and TypeScript as well as the occasional freelance website.
Crema Application Developer III
Aug 2021 - Oct 2023
As an Application Developer III I led both the technical planning and development phases of the project, working with team members and client stakeholders to ensure the project achieved all goals. During this role I helped choose the tech stacks, planned the technical foundations for things like development strategy, CI/CD, and deployment, as well as took part in the development and shipping of the projects.
Tech choices:
- Next.js
- TypeScript
- Tailwind
- Docker
Challenges:
- Codebase with multiple independent teams
- D3 based visualization was main form of interacting with UI
- Large datasets necessitated performance considerations around data fetching and UI interactions
This app would be a food-delivery application used in certain markets. It functioned similarly to well-known food-delivery apps. The main challenges when building this was that the API we would be using was not yet built out, yet the deadline was such that we had to build the UI in tandem with someone else building out the API.
When building the app to begin with we implemented an entire test-api that was mocked with fake data that the app could consume and then be switched over to the real API when it was ready. This let us build the UI as if the API was ready and adjust the mock data as the specifications changed. It led to more up-front time in the initial building stage but the app also had very good test coverage due to a good mock system being in place from the beginning.
Tech choices:
- React
- Material UI
- D3
- TypeScript
Challenges:
- Had to build UI while API was being built out
- UI needed complex feature flag system
This tool would be used internally by a company for viewing employee metrics in a way that helps to mitigate bias. It is intended to be used both in board room settings as well as personal computer settings. The main challenges during this project were dealing with a complicated data-set as well as the applications Drag-n-drop based interface.
To deal with the data-set, which was both large in number of data points but also had a lot of relationships, we normalized the data set from a deeply nested structure to a flat structure that our app could use to reduce in-memory size and the complexity to get at the data we needed.
When building the UI for this app we had to ensure that its drag-n-drop interface was intuitive and bug-free because this app would be used in important meetings. We ensured that drag and drop targets were large and obvious, the animations were quick, and that there was feedback for the user as they used the UI.
Crema Senior Application Developer
Dec 2019 - Aug 2021
As a Senior member of the production team I both helped plan and deliver client projects working daily with all members of the team. These projects ranged from those with a quick turnaround and more long term ones with many release cycles. I was expected to have wide areas of expertise and be able to advise the team at large on technical decisions. As part of my role I was also able to help mentor junior developers at the company.
Tech choices:
- React
- Ruby on Rails
- GraphQL
Challenges:
- Data only existed as a very large Excel worksheet
- Timeline for project was short
- The metrics that would be important to show changed frequently throughout development
This was used to import, organize, and display a large number of metrics from a yearly survey that all teams and employees filled out. The company has a very large number of employees so this tool was used to help them understand the health and needs of the various groupings of teams and employees.
The main technical challenge was building an API that could import and parse the large amount of Excel data to then be displayed in the UI. We achieved this by building the back-end using Ruby on Rails utilizing ActiveRecord and Postgres. We then built out a UI that displays the visualizations and a simple management interface to upload new data.
Tech choices:
- React
- Redux
- Material UI
- TypeScript
Challenges:
- Codebase handled data management and app settings for multiple independent apps
- Various forms with lots of inputs had to be easy to use
This tool was used to manage a number of other custom internal tools for the company. It needed to manage importing and updating large sets of data, manage users and permissions, and manage settings of the other tools as well. The areas of focus for the app were the many different forms and tables being performant and easy to use, while handling different requests from various teams for new feature sets.
Crema Application Developer
Sep 2016 - Dec 2019
As a developer at Crema I was a member of the production team that developed and maintained client projects. As a developer I worked closely with all members of the production team and with the client. I helped make technical decisions that would lead to a project’s success.
Tech choices:
- React
- SCSS
- Redux
- TypeScript
Challenges:
- Converting codebase to TS
- Complicated dataset
- Drag and Drop Interface
This tool would be used internally by a company for viewing employee metrics in a way that helps to mitigate bias. It is intended to be used both in board room settings as well as personal computer settings. The main challenges during this project were dealing with a complicated data-set as well as the applications Drag-n-drop based interface.
To deal with the data-set, which was both large in number of data points but also had a lot of relationships, we normalized the data set from a deeply nested structure to a flat structure that our app could use to reduce in-memory size and the complexity to get at the data we needed.
When building the UI for this app we had to ensure that its drag-n-drop interface was intuitive and bug-free because this app would be used in important meetings. We ensured that drag and drop targets were large and obvious, the animations were quick, and that there was feedback for the user as they used the UI.
Code Koalas Team Lead
Sep 2016 - Nov 2017
I lead the team that is the Web/Hybrid Application team at CodeKoalas, we used web technologies such as Javascript, Angular, Ionic, Cordova, React, and React Native to build and launch experiences for clients and consumers on multiple platforms.
Code Koalas Web Developer
Aug 2014 - Sep 2016
I was on the team that developed web sites using HTML, CSS, Javascript, PHP, and Drupal.
The Briefcase UX Engineer
May 2014 - Aug 2014
I developed and integrated the front-end of Briefcase with the back-end and also made design/usability decisions. I focused on HTML/CSS/JS but occasionally used PHP.
The Briefcase UX Intern
Dec 2013 - May 2014
I was a front-end user-experience intern that helped implement the web-app and advised on usability decisions.
Work Examples
Due to the nature of most of my client work I can't show it off here. I'm either under NDA and can only speak in general terms about the non-proprietary aspects of the work or the apps are internal enterprise level apps that companies use as their competitive advantage over other businesses.
Feel free to reach out and start a conversation where I'll chat with you about the kind of work I've done, the technical decisions that were made, as well as learnings and outcomes from those projects.
However I do have some side projects you should check out, the code for these is all publicly available on my GitHub.

blaketarter.com
It's intentionally over-engineered for a simple one-page website. I like to use my personal website as a playground for new technologies or new ideas. Sometimes simply to show off stuff that I know how to do.
Check it outLook at the source code
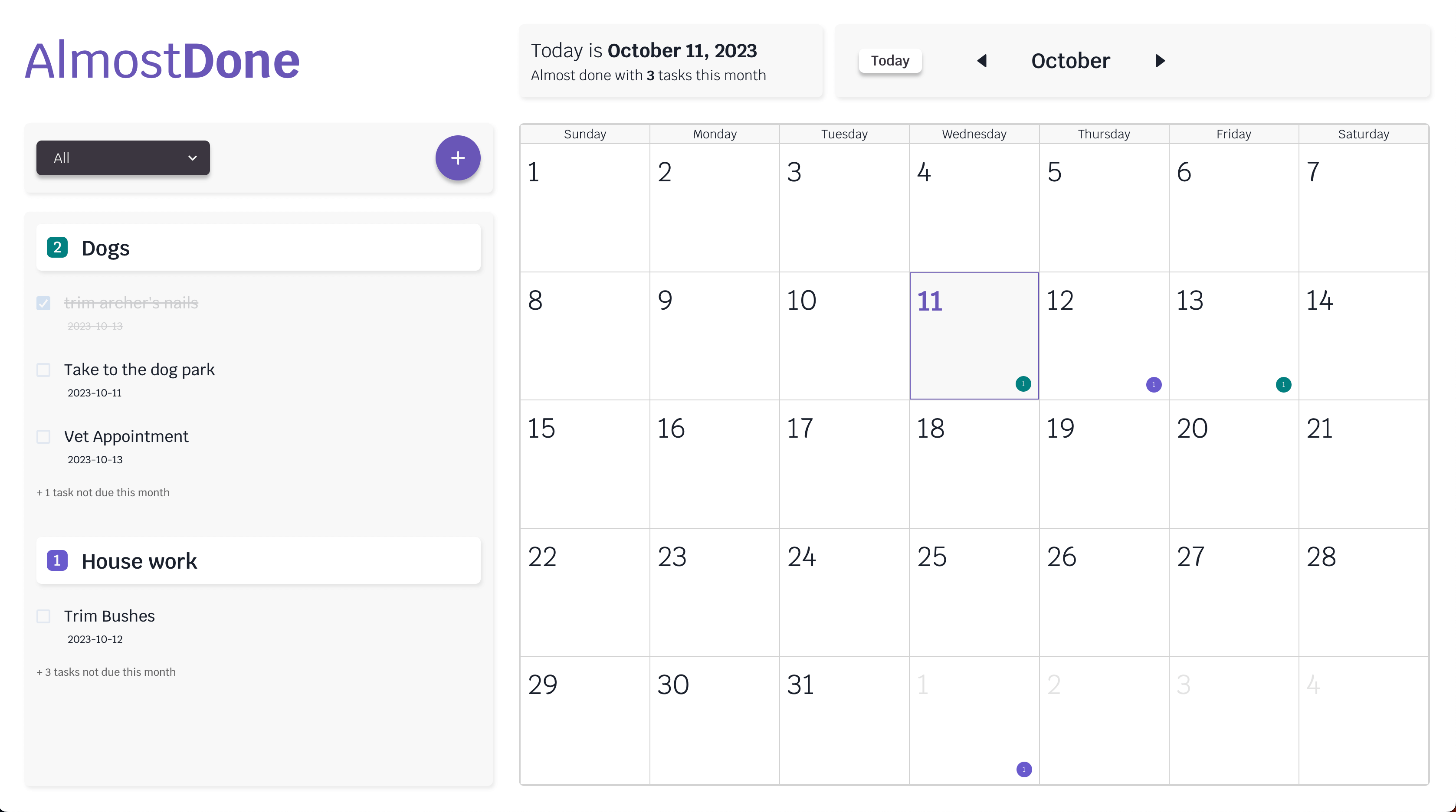
Almost Done
This is mainly a project to play around with some new libraries and some new UI Concepts. Almost Done is a simple Todo style app with the added functionality of assigning due dates and seeing the calendar with upcoming items that are due all in one view.
Check it outLook at the source code